Mobile SEO: Mit Emoji Icons die CTR erhöhen
Bin gerade durch Zufall darüber gestolpert, braucht man eigentlich auch gar nicht weiter erläutern – Bilder sagen da mehr als Worte 🙂

Google Analytics auf Android Smartphones
Seit geraumer Zeit bin ich auf der Suche nach einer gescheiten Android App für Google Analytics. Bislang verwendete ich „DroidAnalytics„, was zwar akzeptable Graphen und detailierte Daten (inkl. variabler Zeiträume) liefert, aber von der Oberfläche etwas bieder daher kommt. Außerdem liefert es keine Auskunft über Events. Heute morgen habe ich die App „ Analytix“ entdeckt – die Usability scheint etwas durchdachter und es wurde wesentlich mehr Zeit in die Grafik gesteckt. Die App liefert alle Daten die ich brauche und ist gut auf die eigenen Bedürfnisse anpassbar (E-Commerce / Ereignisse / Traffic Kennzahlen / Benutzer Hardware / Social Impact etc.) es verwendet zudem die Benutzerverwaltung des Android Systems, dadurch muss man der App nicht sein Passwort verraten. Benutze es erst ein paar Stunden, aber soweit bin ich sehr zu frieden und glaube dass die 2€ mehr als gut investiert sind.
PS: Beim Querlesen ist mir aufgefallen, dass das Post irgendwie wie ein gekaufter Artikel ausschaut *g* – ist aber nicht so. Affiliate Links sind auch nicht drin … fand die App wirklich gut!
Google Analytics: Echtzeit Statistiken
Ende September hat Google ein neues cooles Feature in Analytics veröffentlicht – aber irgendwie ist das an mir komplett vorbeigezogen. Weil ich dachte, es sei kostenpflichtig, habe ich gar nicht weiter darüber nachgedacht – dabei ist das Feature kostenfrei, aber dummerweise nur etwas versteckt positioniert.

Wer das Analytics Echtzeit Feature also auch noch nicht gefunden hat, sollte mal folgendes probieren:
- Vorab: Neues Google Analytics Design aktivieren per Click auf „Neue Version“ (In der Navigationsleiste gaaaanz oben)
- Die gewünschte Website (Property) aus der Liste auswählen
- In der orangen Navigationsleiste den Tab „Startseite“ wählen (statt „Standardberichte“)
- Nun findet man in der linken Sidebar den Link „Echtzeit (Beta)“
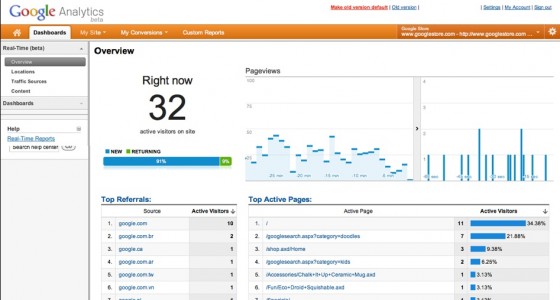
Die Google Analytics Echtzeit (bzw „Analytics Real Time“) Statistiken zeigen u.a. wie viele Leute sich aktuell auf der Seite befinden und wie diese dahin kamen (Referrer, Keyword, etc.) – dazu auch noch eine nette Standortgrafik, die zeigt wo die Besucher herkommen.
Das Tool eignet sich also wunderbar um Social Media Kampagnen zu monitoren oder um sich einfach nur zu freuen 🙂 Leider fehlt aktuell noch Live-Tracking von E-Commerce Events – aber das kommt sicherlich auch noch.
Facebook Share Cache zurücksetzen
Wer eine Facebook App schreibt wird sicherlich mit dem OpenGraph Tags hantieren. Wer dann etwas herumprobiert (durch sharen / liken der Seite) wird feststellen, dass Facebook die Daten der URL zwischenspeichert. Das kann recht nervig werden, wenn man seine Änderungen testen will.
Allerdings gibt es einen Trick diesen Cache zu resetten bzw. einen generellen Debugger für die OpenGraph Tags und zwar den Facebook URL Linter. Dieser erzwingt einen Reload der Daten, die dann danach auch wieder korrekt in Facebook selbst angezeigt werden.
StumbleUpon: Browser Plugins
 Bei der SEMSEO11 hat der Marcus in seinem Vortrag „Build, Seed, Rank – SEO & Social Media“ dem Publikum StumbleUpon wärmstens empfohlen. Diesen Social-Discovery Service gibt es schon einige Jahre, aber gerade in den letzten Monaten ist seine Nutzung regelrecht explodiert. Wenn bei dem neuen Trend effektiv dabei sein will, sollte eine Toolbar nutzen, um neue interessante Inhalte möglichst schnell taggen zu können. Hier eine Übersicht der besten Toolbars – sollte ich eine übersehen haben, freue ich mich auf sachdienliche Hinweise in den Comments.
Bei der SEMSEO11 hat der Marcus in seinem Vortrag „Build, Seed, Rank – SEO & Social Media“ dem Publikum StumbleUpon wärmstens empfohlen. Diesen Social-Discovery Service gibt es schon einige Jahre, aber gerade in den letzten Monaten ist seine Nutzung regelrecht explodiert. Wenn bei dem neuen Trend effektiv dabei sein will, sollte eine Toolbar nutzen, um neue interessante Inhalte möglichst schnell taggen zu können. Hier eine Übersicht der besten Toolbars – sollte ich eine übersehen haben, freue ich mich auf sachdienliche Hinweise in den Comments.
1&1: Hilfe beim Absturz eines Dedicated Servers
 Wir hatten in der Firma gerade das Problem, dass unser 1&1 CloudServer komplett abgeraucht ist. Kleiner Tipp am Rande: ein „shutdown 0“ mit anschließender Hardware-Umkonfiguration (wofür ja CloudServer da sind) ist hier eine ganz schlechte Idee. Der Server war jedenfalls danach erst mehr nicht mehr erreichbar.
Wir hatten in der Firma gerade das Problem, dass unser 1&1 CloudServer komplett abgeraucht ist. Kleiner Tipp am Rande: ein „shutdown 0“ mit anschließender Hardware-Umkonfiguration (wofür ja CloudServer da sind) ist hier eine ganz schlechte Idee. Der Server war jedenfalls danach erst mehr nicht mehr erreichbar.
Blog Artikel automatisch bei Facebook veröffentlichen
 Mit ein paar Handgriffen kann man mittels der Facebook Application RSS Graffiti vollautomatisch die eigenen Blog Artikel oder Flickr Fotos veröffentlichen. Dazu gibt man der App die nötigen Zugriffsrechte sowie eine RSS Url. Dazu kann man noch ein paar praktische Einstellungen machen (z.B. Pausen zwischen Veröffentlichungen).
Mit ein paar Handgriffen kann man mittels der Facebook Application RSS Graffiti vollautomatisch die eigenen Blog Artikel oder Flickr Fotos veröffentlichen. Dazu gibt man der App die nötigen Zugriffsrechte sowie eine RSS Url. Dazu kann man noch ein paar praktische Einstellungen machen (z.B. Pausen zwischen Veröffentlichungen).
Richtig gut kommt dieses System, wenn die RSS Einträge eine Grafik beinhalten, dann wird diese nämlich direkt im Facebook Stream angezeigt. Leider ist bei WordPress nicht vorgesehen, die Grafiken mit zu exportieren. Hostet man sein Blog selbst, lässt sich schnell beheben und zwar so:
Teaser Grafiken bei WordPress 2.x
 Seitdem Blog Artikel immer mehr in den sozialen Netzwerken und anderen Portalen verlinkt werden, haben sich zwei „neue“ META Angaben durchgesetzt. Da wäre zum einen der Tag und der Open Graph Image Vermerk. Mit diesen beiden Angaben kann der Webmaster bzw. Autor bestimmen, welches Bild angezeigt wird, wenn der Artikel bei einer Plattform gepostet wird (allen voran Facebook!).
Seitdem Blog Artikel immer mehr in den sozialen Netzwerken und anderen Portalen verlinkt werden, haben sich zwei „neue“ META Angaben durchgesetzt. Da wäre zum einen der Tag und der Open Graph Image Vermerk. Mit diesen beiden Angaben kann der Webmaster bzw. Autor bestimmen, welches Bild angezeigt wird, wenn der Artikel bei einer Plattform gepostet wird (allen voran Facebook!).
Codetechnisch sind die beiden sehr simpel zu integrieren, einfach im HEAD Bereich folgendes einfügen:
[sourcecode language=“html“][/sourcecode]
[sourcecode language=“html“][/sourcecode]
Um diese Funktionalität seinem WordPress Blog beizubringen, gibt es zum Beispiel das „FetenWeb image_src Metatag“ Plugin. Dieses schaut, ob eine Teaser Grafik hinterlegt wurde (WP 3.0) bzw. nach der der ersten verwendeten Grafik innerhalb des Artikels und setzt dann für diese Grafik die entsprechenden Tags. Sollte ein Artikel weder eine Teaser Grafik noch ein Bild innerhalb des Artikels haben, wird ein Standardwert verwendet – wo sich zum Beispiel ein Screenshot der Website selbst anbietet.
Dieses ist kompatibel mit WordPress 3.0 oder höher. Mit einem kleinen Kniff bekommt man das aber auch in WP 2.x zum laufen – die Zeile 34 einfach mit folgendem Schnippsel ersetzen:
[sourcecode language=“php“]if (function_exists(„has_post_thumbnail“) && has_post_thumbnail($post->ID)) {[/sourcecode]
Wer dann noch den Open Graph Tag eingebauen möchte, kann das in Zeile 58 machen und zwar mit:
[sourcecode language=“php“]echo ‚‚;[/sourcecode]
Apache beschleunigen mit Google
Google hat heute ein sehr interessantes Projekt veröffentlicht: mod_pagespeed für den Webserver Apache. Mit diesem Plugin können Webmaster in Handumdrehen den Loadspeed ihrer Website verbessern – angeblich sogar halbieren. Auf der Demo-Website modpagespeed.com kann man sich anschauen, was das Plugin im Einzelnen bietet und auch die Resultate daraus testen. Hier die Übersicht:
Google App Engine als CDN verwenden
 Wer sich mit der Performance von Webseiten beschäftigt hat, hat bestimmt auch schon von den Content Delivery Networks (CDN) gehört. Darunter versteht man spezielle Hosting Anbieter, die darauf spezialisiert sind, statische Inhalte zu hosten. Stark frequentierte Seiten nutzen die CDNs um darauf Bilder, Javascripts, Stylesheets, Downloads etc. zu hosten. Die primären Vorteile der Content Delivery Networks sind:
Wer sich mit der Performance von Webseiten beschäftigt hat, hat bestimmt auch schon von den Content Delivery Networks (CDN) gehört. Darunter versteht man spezielle Hosting Anbieter, die darauf spezialisiert sind, statische Inhalte zu hosten. Stark frequentierte Seiten nutzen die CDNs um darauf Bilder, Javascripts, Stylesheets, Downloads etc. zu hosten. Die primären Vorteile der Content Delivery Networks sind:
- Schnelle Zugriffszeiten, da die Server auf das schnelle Ausliefern der statischen Daten optimiert sind
- Regionale Datencenter reduzieren die Antwortzeiten
- Zugriffe auf die eigenen Server werden reduziert und so werden Ressourcen für das Ausliefern der dynamischen Inhalte verfügbar
- Durch schnellere Ladezeiten der Webseite, können die Rankings in den Suchmaschinen positiv beeinflusst werden
Für kleinere Seiten ist ein CDN nicht umbedingt nötig, da die Server eh nicht ausgelastet sind und es den Betreibern meistens nichts ausmacht, wenn die Seite ein paar Sekunden mehr braucht um zu laden.
In diesem Artikel will ich erklären, wie man Google’s App Engine dazu verwenden kann, sein eigenes, kostenloses CDN aufzubauen.