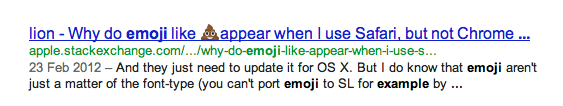
Mobile SEO: Mit Emoji Icons die CTR erhöhen
Bin gerade durch Zufall darüber gestolpert, braucht man eigentlich auch gar nicht weiter erläutern – Bilder sagen da mehr als Worte 🙂

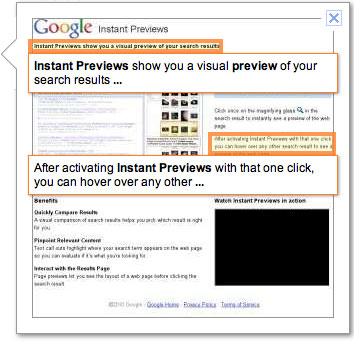
Was Webmaster bei Google Instant Previews beachten sollten
Heute morgen gab es an dieser Stelle eine Vorstellung des neuen Google Features „Instant Previews„. Heute möchte ich nun auf die Konsequenzen dieses Features für Webmaster eingehen.
Snippets: Ja oder nein?!
 Für Webseitenbetreiber ändert sich durch Google Instant Previews mehr als zuletzt bei Google Instant Search (Suchergebnisse werden direkt beim Tippen angezeigt). So kann der Webmaster entscheiden, ob er in seinem Google Screenshot sogenannte Snippets haben möchte oder nicht. Die Snippets sind orange umrandete Texteinschübe in den Screenshots, die hervorheben, wie die gesuchten Keywords auf der Seite vorkommen. Dies ermöglicht den Suchenden noch besser zu validieren, ob die Website die gewünschten Infos beinhaltet. Gleichzeitig sehen die Snippets aber nicht besonders schön aus und zerhacken den optischen Gesamteindruck der Websiten-Vorschau. Daher gibt Google den Webmastern die Wahl, ob sie Snippets für ihre Seite aktivieren oder deaktivieren möchten.
Für Webseitenbetreiber ändert sich durch Google Instant Previews mehr als zuletzt bei Google Instant Search (Suchergebnisse werden direkt beim Tippen angezeigt). So kann der Webmaster entscheiden, ob er in seinem Google Screenshot sogenannte Snippets haben möchte oder nicht. Die Snippets sind orange umrandete Texteinschübe in den Screenshots, die hervorheben, wie die gesuchten Keywords auf der Seite vorkommen. Dies ermöglicht den Suchenden noch besser zu validieren, ob die Website die gewünschten Infos beinhaltet. Gleichzeitig sehen die Snippets aber nicht besonders schön aus und zerhacken den optischen Gesamteindruck der Websiten-Vorschau. Daher gibt Google den Webmastern die Wahl, ob sie Snippets für ihre Seite aktivieren oder deaktivieren möchten.
Design with Intent
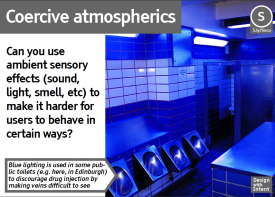
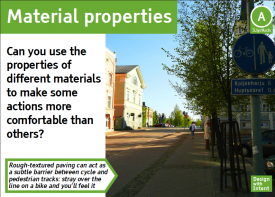
 Dan Lockton, David Harrison und Neville A. Stanton haben ein sehr ansehnliches PDF Paper veröffentlicht, welches 101 kleine Designstudien vorstellt. Dabei geht es um verschiedene Design-Disziplinen und vor allem wie man erreichen kann, dass die Zielperson eine gewünschte Aktion ausführt bzw. unterlässt. Das führt von Kopfsteinpflaster als Seperator zwischen Fahrrad- und Fussgängerwegen (Fahrradfahrer merken physisch, dass Sie Ihren Weg verlassen) bis hin zu blauen Licht auf öffentlichen Toiletten (so, dass Junkies ihre Venen nicht sehen können und somit das Spritzen schwer fällt). Natürlich gibt es auch das ein oder andere Beispiel aus der Welt des Webdesigns.
Dan Lockton, David Harrison und Neville A. Stanton haben ein sehr ansehnliches PDF Paper veröffentlicht, welches 101 kleine Designstudien vorstellt. Dabei geht es um verschiedene Design-Disziplinen und vor allem wie man erreichen kann, dass die Zielperson eine gewünschte Aktion ausführt bzw. unterlässt. Das führt von Kopfsteinpflaster als Seperator zwischen Fahrrad- und Fussgängerwegen (Fahrradfahrer merken physisch, dass Sie Ihren Weg verlassen) bis hin zu blauen Licht auf öffentlichen Toiletten (so, dass Junkies ihre Venen nicht sehen können und somit das Spritzen schwer fällt). Natürlich gibt es auch das ein oder andere Beispiel aus der Welt des Webdesigns.
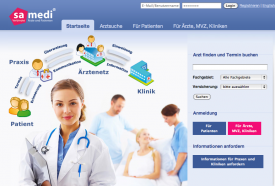
Samedi findet neue Investoren
 Wie DeutscheStartups.de berichtet hat es die „MedizinStartup“ Samedi.de geschafft, Lars Hinrichs und Christoph Janz an Bord zu holen – zusammen mit Dario Suter sowie Dennis Bemmann also eine recht illustre Runde. Gratulation dafür. Vielleicht reicht es nun auch für ein gescheites Startseiten-Design?
Wie DeutscheStartups.de berichtet hat es die „MedizinStartup“ Samedi.de geschafft, Lars Hinrichs und Christoph Janz an Bord zu holen – zusammen mit Dario Suter sowie Dennis Bemmann also eine recht illustre Runde. Gratulation dafür. Vielleicht reicht es nun auch für ein gescheites Startseiten-Design?
PS: Jeder im Medizinbereich gibt „doctor“ oder „doctor female“ bei Fotolia.de oder iStockPhoto ein … vielleicht sollte man dann nicht direkt den ersten Treffer als Hauptaufhänger der Startseite verwenden, da genau dieses Foto einen gewissen Sättigungsgrad bereits weit überschritten hat (es ist auf gefühlter jeden zweiten Seite im Medizinbereich). Da kann man für so ein Foto auch mal ruhig mehr als 9€ in die Hand nehmen – gerade bei diesem Investorbackground. #imho
Beliebige Schriften mittels @font-face verwenden
Seit Version 3.1 unterstützt der Firefox das von den Webdesignern lange geforderte CSS-Tag @font-face. Mit dessen Hilfe lassen sich beliebige Fonts auf Webseiten verwenden. Auf diesem Blog werden die Überschriften zum Beispiel in einer Handschrift namens „Hand of Sean“ angezeigt (zumindest zu dem Zeitpunkt als dieses Post geschrieben wird).
Nachdem Firefox nachgezogen hat, wird @font-face nun von den wichtigsten Browsern unterstützt – als die wären:
- Firefox (seit Version 3.1)
- Safari (seit Version 3.1)
- Internet Explorer (ab Version 4)
- Opera (ab Version 10)
Google’s Chrome soll in der kommenden Version 3 ebenfalls @font-face unterstützen. Der Netscape Navigator ist damit der einzige prominente Browser der fehlt (Support von @font-face wurde mit Version 6 eingestellt) – ist aber wohl auch nicht weiter schlimm, weil den heutzutage ja kaum einer mehr benutzt.