Bin gerade durch Zufall darüber gestolpert, braucht man eigentlich auch gar nicht weiter erläutern – Bilder sagen da mehr als Worte 🙂


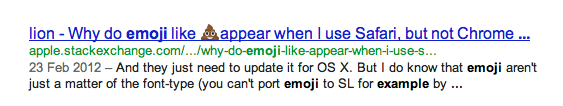
Leider funktionieren die Emoji Icons nur für Safari Nutzer, Apple scheint die Dekodierung der beliebten Icons fest in die neuen Versionen eingebaut zu haben, nachdem die Emojis so erfolgreich auf dem iPhone waren. Damit ist es aber Webmastern möglich, ihre Mobile-Search Ergebnisse für iPhone und iPad User gehörig aufzuwerten – hier ein Beispiel:

Die Verwendung ist ganz easy … einfach das gewünschte Emoji copy&pasten – leider konnte ich auf die Schnelle kein Beispiel für die etwas schöneren (also evtl. auch Click-Raten-steigerenden) Icons in den SERPs finden – aber geben tut es sie definitiv – zum Beispiel:
![]()
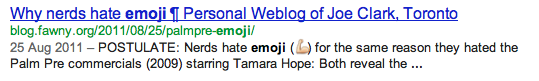
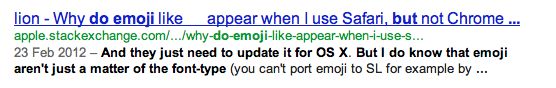
Downgraden tut das ganze auch (zumindest bei Mac-Usern), für andere Browser wird einfach ein Leerzeichen angezeigt, somit machen Sich die Icons ganz gut am Ende von Title oder Description – hier ein Beispiel wie ein Emoji Icon im Firefox angezeigt wird:

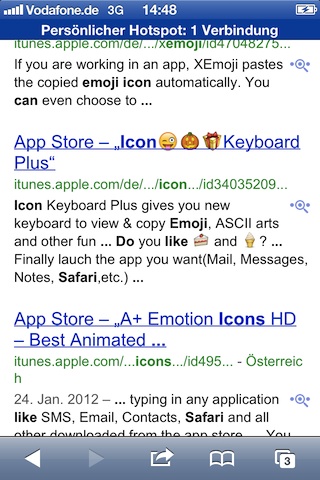
Auf Windows Rechnern werden leider die jeweils zugehörigen UTF8 Zeichen angezeigt, was recht unschön ausschaut – danke an Markus für den Hinweis. Daher macht die Verwendung der Emojis wohl nur für Mobile SEO Sinn (sofern es nicht unter Android auch doof aussieht?!) oder für Seiten die einen starken Focus auf Mac User haben.
So zu guter Letzt noch eine Übersicht der Emoji Icons, die ich ganz feist von Wikipedia übernommen habe:
![]()
PS: Sorry für die Bildquali … arbeite gerade vom Zug aus und da muss man Bandbreite sparen 🙂
PPS: Um die Icons zu nutzen, am Besten einfach aus dem oben genannten Wiki Artikel rauskopieren.