Was Webmaster bei Google Instant Previews beachten sollten
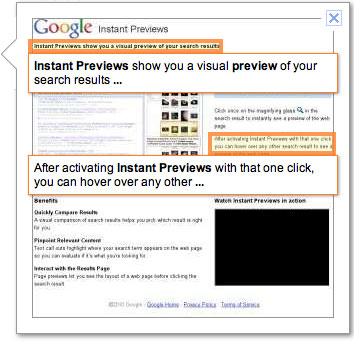
Heute morgen gab es an dieser Stelle eine Vorstellung des neuen Google Features „Instant Previews„. Heute möchte ich nun auf die Konsequenzen dieses Features für Webmaster eingehen.
Snippets: Ja oder nein?!
 Für Webseitenbetreiber ändert sich durch Google Instant Previews mehr als zuletzt bei Google Instant Search (Suchergebnisse werden direkt beim Tippen angezeigt). So kann der Webmaster entscheiden, ob er in seinem Google Screenshot sogenannte Snippets haben möchte oder nicht. Die Snippets sind orange umrandete Texteinschübe in den Screenshots, die hervorheben, wie die gesuchten Keywords auf der Seite vorkommen. Dies ermöglicht den Suchenden noch besser zu validieren, ob die Website die gewünschten Infos beinhaltet. Gleichzeitig sehen die Snippets aber nicht besonders schön aus und zerhacken den optischen Gesamteindruck der Websiten-Vorschau. Daher gibt Google den Webmastern die Wahl, ob sie Snippets für ihre Seite aktivieren oder deaktivieren möchten.
Für Webseitenbetreiber ändert sich durch Google Instant Previews mehr als zuletzt bei Google Instant Search (Suchergebnisse werden direkt beim Tippen angezeigt). So kann der Webmaster entscheiden, ob er in seinem Google Screenshot sogenannte Snippets haben möchte oder nicht. Die Snippets sind orange umrandete Texteinschübe in den Screenshots, die hervorheben, wie die gesuchten Keywords auf der Seite vorkommen. Dies ermöglicht den Suchenden noch besser zu validieren, ob die Website die gewünschten Infos beinhaltet. Gleichzeitig sehen die Snippets aber nicht besonders schön aus und zerhacken den optischen Gesamteindruck der Websiten-Vorschau. Daher gibt Google den Webmastern die Wahl, ob sie Snippets für ihre Seite aktivieren oder deaktivieren möchten.
Möchte man dieses Snippets für seine Website deaktivieren, muss man das META Tag „googlebot“ mit dem Wert nosnippet seinen Seiten hinzufügen – also in etwa so:
[sourcecode lang=“html“][/sourcecode]
META Tags gehören wie immer in den HEAD Bereich der Webseite. Dabei ist zu beachten, dass der Code in alle Unterseiten eingebaut werden muss, denn Google bezieht den Wert aus dem jeweiligen Seitenkopf und nicht schaut nicht extra bei der Startseite nach.
Nach meinen ersten Eindrücken würde ich die Snippets aber aktiviert lassen, da Sie dem Suchenden durchaus dabei helfen eine Entscheidung zu treffen, ob die Seite besuchenswert ist oder nicht, gerade wenn das Design selbst nicht das Beste ist. Und damit komme ich auch schon zum zweiten Thema…
Website Design für Instant Previews optimieren
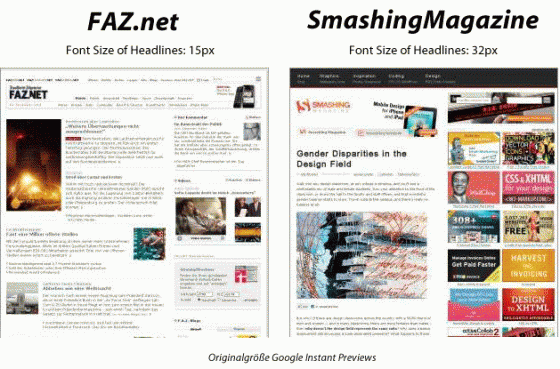
Da die Screenshots eine Breite von 300 Pixeln haben, kann man zwar einen groben Eindruck über den Content gewinnen, aber lesen kann man meistens nur den Brand-Namen sowie die Headlines. Aber darum geht es ja auch: Der Besucher will schon in der Suchergebnisseite gewonnen werden. Was bisher für den META-Description Tag gegolten hat, gilt fortan umso mehr für das Webdesign: Design for Conversion! Also: Möglichst großer visueller thematischer Eyecatcher, der auch auf dem Google Screenshot gut erkennbar ist (also ruhig in Dimensionen von 500*250 Pixel) und dazu ordentliche H1-H3 Tags (also Überschriften). Nach einem kleinen Test würde ich sagen, dass ab 32px der Font akzeptabel lesbar ist. Hier ein Vergleich von zwei Google Previews (klicken um zu vergrößern):
Die Überschriften der FAZ kann man nicht mehr erkennen, beim Smashing Magazine hingegen fällt das schon leichter. Dagegen ist die Corporate Identity bei der FAZ etwas besser zu erkennen – das Logo sticht besser ins Auge. Das liegt zum einem an dem vielleicht zu dezenten Logo des SmashingMag, aber auch an der sehr grafiklastigen massiven Werbung auf der rechten Spalte.
Neben der guten Inszenierung des eigenen Firmen/Website Logos bzw. Namens und der wichtigsten Überschriften, sowie einer gute Bildauswahl, sollte natürlich auch darauf geachtet werden, dass die Seite an sich seriös aussieht und die Farbwahl stimmig und angenehm ist.
Mehr zum „Instant Preview“-orientierten Design hat der Ivan von creativebits.org geschrieben (englisch).
User-Focused Design als SEO Instrument
Unterm Strich muss man hier festhalten, dass durch die Instant Previews der Benutzer wieder mehr in den Vordergrund gerückt wird (wie es Matt Cutts immer wieder gefordert hat). Wenn die Benutzer Instant Previews adaptieren und häufig nutzen, werden am Ende nicht mehr die Keyword Stuffer und Content Diebe angeklickt, sondern die seriösen Seiten die sich sowohl um Optik als auch gehaltvollen und gut aufgearbeiteten Content kümmern. Dazu kommt, dass das Klickverhalten der Previews-Benutzer sich ja auch auf die Ergebnisse selbst auswirken – heißt, wer mit seiner Website zwar nur auf Platz 4 ist und auf Platz 1-3 ranken primär hässliche Spam-Seiten, könnte vielleicht schon bald Verbesserung in seinem Ranking spüren. Denn wenn die Previews-Benutzer jetzt von vornherein sehen, dass Platz 1-3 unseriös und wenig erfolgversprechend sind, werden sie auch nicht mehr auf diese Seiten klicken – stattdessen auf die erste gute Seite – also Platz 4. Google merkt sich dieses Klickverhalten und wird die Rankings daran anpassen, schließlich sollen künftige Suchenden ja möglichst schnell das finden, was sie wollen.
Rechtliches
Bei jeder Neuerung von Google darf man ja gespannt sein, wie die Print-Verlage reagieren. Nachdem es bei Instant Search ruhig blieb, gibt es bereits jetzt die ersten Stimmen, die bei der Erstellung der Google Previews Screenshots Urheberrechte verletzt sehen. Oder wie die TAZ so schön schreibt: GOOGLE INSTANT PREVIEW: Gut für User, doof für Verleger. Na dann mal zu, hoffentlich kriegen die Verlage es durchgesetzt, dass keine Screenshots ihrer Seiten veröffentlicht werden dürfen – das würde bei der gleichzeitigen Adaption der Benutzer von den Instant Previews dazu führen, dass die Klickraten auf die Verlagsseiten runtergehen – es wäre ja schließlich durchaus denkbar, dass man in Zukunft weniger auf den Text der Rankings schaut, sondern nur noch auf die Screenshots – ich erwische mich dabei jedenfalls bereits jetzt, dass ich die erste Vorauswahl über die Screenshots machen und dann noch vor dem Klick schnell checke, ob der Title und Description meine Entscheidung bestätigen.
Ausblick
Wie Philip Hoevels erwähnt, ist Google Previews die perfekte Ergänzung für „endlos“ Suchergebnisse, wie sie bei so manch einer Seite bereits benutzt werden (z.B. Twitter). Wenn man bis ans Ende der Seite gescrollt hat, werden automatisch per AJAX weitere Treffer nachgeladen – somit kann man quasi endlos scrollen und muss nicht mehr Seite für Seite durchklicken. In Kombination mit Google Instant Previews könnte das Durchscrollen regelrecht Spaß machen.

Diese Frage hatte ich mir auch schon gestellt: http://stritti.posterous.com/google-testet-derzeit-preview-in-den-sucherge
Vielen Dank für diese ausführliche Analyse!