Google Analytics: Echtzeit Statistiken
Ende September hat Google ein neues cooles Feature in Analytics veröffentlicht – aber irgendwie ist das an mir komplett vorbeigezogen. Weil ich dachte, es sei kostenpflichtig, habe ich gar nicht weiter darüber nachgedacht – dabei ist das Feature kostenfrei, aber dummerweise nur etwas versteckt positioniert.

Wer das Analytics Echtzeit Feature also auch noch nicht gefunden hat, sollte mal folgendes probieren:
- Vorab: Neues Google Analytics Design aktivieren per Click auf „Neue Version“ (In der Navigationsleiste gaaaanz oben)
- Die gewünschte Website (Property) aus der Liste auswählen
- In der orangen Navigationsleiste den Tab „Startseite“ wählen (statt „Standardberichte“)
- Nun findet man in der linken Sidebar den Link „Echtzeit (Beta)“
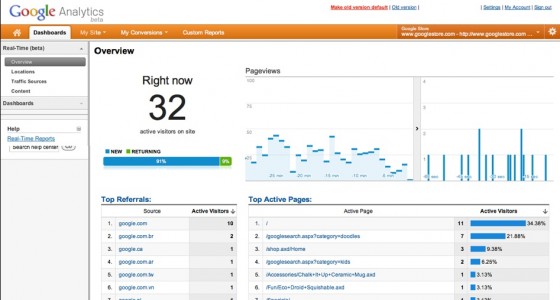
Die Google Analytics Echtzeit (bzw „Analytics Real Time“) Statistiken zeigen u.a. wie viele Leute sich aktuell auf der Seite befinden und wie diese dahin kamen (Referrer, Keyword, etc.) – dazu auch noch eine nette Standortgrafik, die zeigt wo die Besucher herkommen.
Das Tool eignet sich also wunderbar um Social Media Kampagnen zu monitoren oder um sich einfach nur zu freuen 🙂 Leider fehlt aktuell noch Live-Tracking von E-Commerce Events – aber das kommt sicherlich auch noch.
Usability: DAU-kompatibler Schutz der E-Mail Adresse
Der permanente Zuwachs von Spam-Mails hat Webmaster dazu gebracht, die E-Mail Adressen auf Webseiten zu verstümmeln. Wo früher ein schöner [code lang=“javascript“]<a href="mailto:[EMAIL]"…>[/code] verwendet wurde, liest man heute Sachen wie service {ät} unseredomain {punkt} com – das schützt vielleicht vor Spam Bots (wobei gute Systeme auch eine solche Syntax knacken können), ist aber Usability-technisch ein Graus – sowohl für Heavy-User, die die E-Mail Adresse rauskopieren und im Mail Programm korrigieren müsen, also auch für die DAUs – die gar nicht erst kapieren, dass es sich dabei um eine E-Mail Adresse handeln soll.
Kleine Anekdote am Rande – die Fakultät der BWL der Uni Marburg hatte auf ihren Seiten die oben beschriebene „Anti-Spam-Syntax“ verwendet, gleichzeitig aber einen Hyperlink mit mailto: verwendet (wo natürlich die E-Mail als Klartext drinstand) – der Nutzen der Anti-Spam-Syntax wurde also ad absurdum geführt, weil die Bots natürlich im Source-Code der Page schauen, wo sie dann die Mail im Klartext fanden. Ich habe sie damals auf diese Problematik hingewiesen und gerade habe ich noch mal geschaut, was daraus geworden ist: Personal der Uni Marburg (BWL) – das ist dann Usability-technisch der Supergau.
Wie macht man es richtig?
Im wesentlichen kenne ich fünf Varianten die E-Mail Adressen auf Webseiten halbwegs vor Spambots zu schützen, wovon allerdings nur 2 halbwegs sicher sind. Hier eine Übersicht inkl. meiner Einschätzung zu Sicherheit und Usability nach Schulnoten.
| Methode | Sicherheit | Usability | Wartung |
|---|---|---|---|
„Anti-Spam-Syntax“(hallo {at} domain [dot] de) |
5 | 4 | 1 |
| E-Mail als Grafik einbinden | 2 | 6 | 5 |
| Mail Encryption (Hexdecimal / HTML Entities – Beispiel) | 5 | 1 | 4 |
| Email als iFrame + Sperrung durch robots.txt | 6 | 1 | 4 |
| Javascript Methode | 2 | 1 | 2 |
Unterm Strich ist also die Lösung via Javascript die beste. Also folgt nun eine Anleitung wie man diese umsetzt.
Mit Javascript E-Mail Adressen verschlüsseln
Das Prinzip ist sehr simpel: Man hat eine Javascript-Funktion, die an den gewünschten Stellen die E-Mail Adresse einfügt. Dabei wird die Adresse natürlich nicht als Klartext übergeben, sondern nur die Bestandteile. Das ganze sieht dann so aus:
[code type=“javascript“]
<script type="text/javascript" charset="utf-8">
//<![CDATA[
function email(ending, domain, name) {
document.writeln(‚<a href="mailto:’+name+’@’+domain+‘.’+ending+’">’+name+’@’+domain+‘.’+ending+'</a>‘);
}
//]]>
</script>
[/code]
Diesen Code packt man dann am Besten in eine separate Javascript Datei, die man dann in alle Unterseiten lädt.
An der Stelle, an der man eine E-Mail ausgeben möchte, ruft man dann einfach folgenden Code auf:
[code type=“javascript“]
<script type="text/javascript" charset="utf-8">
//<![CDATA[
email("com", "hjacob", "kontakt");
//]]>
</script>
[/code]
Und schon erscheint die E-Mail Adresse inklusive passenden mailto-Hyperlink. Clean, secure und easy.
PS: Am Besten die Javascript-Funktion noch etwas verändern – umso unterschiedlicher, desto sicherer. So kann man ja zum Beispiel den Domain-Namen nicht als Variable verwenden, sondern hardcoded in die Funktion schreiben (macht natürlich nur Sinn, wenn man wirklich nur E-Mail Adressen von dieser einen Domain anzeigen will).
A4U 2011 – Foto Recap
Die A4U ist vorbei – jede Menge Leute kennengelernt und diesmal ein paar mehr Fotos geschossen. Hier eine Auswahl – alle Fotos gibts bei Flickr und dürfen gerne auch weiterverwendet werden (Link zu diesem Post wäre nett).
Facebook Share Cache zurücksetzen
Wer eine Facebook App schreibt wird sicherlich mit dem OpenGraph Tags hantieren. Wer dann etwas herumprobiert (durch sharen / liken der Seite) wird feststellen, dass Facebook die Daten der URL zwischenspeichert. Das kann recht nervig werden, wenn man seine Änderungen testen will.
Allerdings gibt es einen Trick diesen Cache zu resetten bzw. einen generellen Debugger für die OpenGraph Tags und zwar den Facebook URL Linter. Dieser erzwingt einen Reload der Daten, die dann danach auch wieder korrekt in Facebook selbst angezeigt werden.
Google +1 Button für die eigene Website
 Am ersten Juni ist die nächste Phase des „Google +1„-Rollouts eingeleitet worden – von nun an können Webseitenbetreiber den neuen +1 Button auf ihren eigenen Seiten einbinden. Dieser dürfte sich dann in den meisten Fällen zu den bereits bestehenden Buttons, also Facebook, Twitter, etc., hinzugesellen.
Am ersten Juni ist die nächste Phase des „Google +1„-Rollouts eingeleitet worden – von nun an können Webseitenbetreiber den neuen +1 Button auf ihren eigenen Seiten einbinden. Dieser dürfte sich dann in den meisten Fällen zu den bereits bestehenden Buttons, also Facebook, Twitter, etc., hinzugesellen.
Wer noch nicht mit der Materie vertraut ist, kann sich ja schnell die Google Einleitung zu +1 anschauen:
SEMSEO 2011 – Foto Recap
Besser spät als gar nicht: hier sind ein paar Fotos von der SEMSEO / PubCon 2011 in Hannover. Weitere Fotos gibts bei Flickr.
StumbleUpon: Browser Plugins
 Bei der SEMSEO11 hat der Marcus in seinem Vortrag „Build, Seed, Rank – SEO & Social Media“ dem Publikum StumbleUpon wärmstens empfohlen. Diesen Social-Discovery Service gibt es schon einige Jahre, aber gerade in den letzten Monaten ist seine Nutzung regelrecht explodiert. Wenn bei dem neuen Trend effektiv dabei sein will, sollte eine Toolbar nutzen, um neue interessante Inhalte möglichst schnell taggen zu können. Hier eine Übersicht der besten Toolbars – sollte ich eine übersehen haben, freue ich mich auf sachdienliche Hinweise in den Comments.
Bei der SEMSEO11 hat der Marcus in seinem Vortrag „Build, Seed, Rank – SEO & Social Media“ dem Publikum StumbleUpon wärmstens empfohlen. Diesen Social-Discovery Service gibt es schon einige Jahre, aber gerade in den letzten Monaten ist seine Nutzung regelrecht explodiert. Wenn bei dem neuen Trend effektiv dabei sein will, sollte eine Toolbar nutzen, um neue interessante Inhalte möglichst schnell taggen zu können. Hier eine Übersicht der besten Toolbars – sollte ich eine übersehen haben, freue ich mich auf sachdienliche Hinweise in den Comments.
Google +1 Screenshots
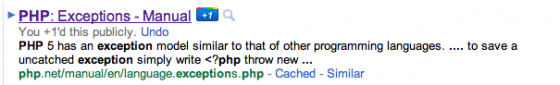
Das von der SEO-Szene mit Spannung erwartete „+1“ System von Google ist mittlerweile seit einem Monat online aber irgendwie ist es mir erst heute zum ersten Mal über den Weg gelaufen und ich habs natürlich gleich einmal ausprobiert:


Gleich gibts noch nen Update mit Screenshots aus den Webmaster Tools (sofern die bereits aktualisiert wurden).
Gerichtsurteil: Yasnis Machenschaften rechtlich ok
Martin Mißfeldt berichtete gestern in seinem Blog über ein Urteil des Hamburger Landesgerichtes, welches der „Personensuchmaschine“ Yasni weiterhin erlaubt, die Bilder (und andere Inhalte) von anderen Webseiten zu verwenden. Yasni sieht sich selbst als Metasuchmaschine. Das Problem bei solchen Metasuchmaschinen ist, dass sie selbst nicht crawlen, sondern ihre Daten von den „richtigen“ Suchmaschinen (Google und Bing) auslesen. Somit gibt es keinen Yasni-Bot den man per robots.txt aussperren könnte um zu verhindern, dass die eigenen Inhalte bei Yasni angezeigt werden.
„Das klingt jetzt erst einmal halb so schlimm, denn wenn die Daten bei Google oder Bing vorhanden sind, dann können sie ja auch ruhig noch auf anderen Seiten auftauchen, oder?“ So oder so ähnlich haben die Hamburger Richter entschieden, scheinen dabei aber nicht über die Wirkungsweise von robots.txt oder IP-Blacklists aufgeklärt worden zu sein. Richtig ärgerlich ist bei der Sache nämlich, dass Yasni einige Schlupflöcher ausnutzt um an Google Traffic zu gelangen – vereinfacht gesagt, klaut „verwendet“ Yasni Bilder von anderen Seiten um damit Besucher für die eigene Seite zu gewinnen. Dass genau dieses Vorgehen die Webmaster dazu bewegt Yasni aussperren zu wollen, scheint die Richter nicht interessiert zu haben. Mehr Informationen zu dem Gerichtsbeschluss und was genau Yasni treibt, findet man wie gesagt im Martin Mißfeldts Blog auf tagseoblog.de.
1&1: Hilfe beim Absturz eines Dedicated Servers
 Wir hatten in der Firma gerade das Problem, dass unser 1&1 CloudServer komplett abgeraucht ist. Kleiner Tipp am Rande: ein „shutdown 0“ mit anschließender Hardware-Umkonfiguration (wofür ja CloudServer da sind) ist hier eine ganz schlechte Idee. Der Server war jedenfalls danach erst mehr nicht mehr erreichbar.
Wir hatten in der Firma gerade das Problem, dass unser 1&1 CloudServer komplett abgeraucht ist. Kleiner Tipp am Rande: ein „shutdown 0“ mit anschließender Hardware-Umkonfiguration (wofür ja CloudServer da sind) ist hier eine ganz schlechte Idee. Der Server war jedenfalls danach erst mehr nicht mehr erreichbar.

